Things I'm going to do in this articles.
1. Add a Text Field to get the First Name
2. Add a Numeric Field to get the Age
3. Add a Media Picker to get the Profile Image
Login to the Umbraco and click on "Settings" on the top menu.
Step 1
Create a Document Type. You can read more in Umbraco Documentation.
In the side menu you will see Document Types.
Right click on it and select first option "Document Type".
Click on "Add Property".
Give a name for the property.
Click on "Add editor".
Select a editor as you want.
Then click save.
Step 2
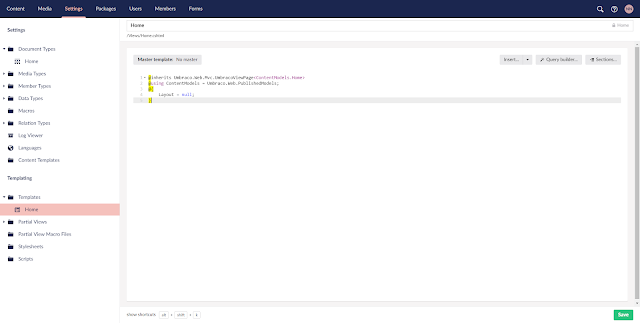
You will there is a template created for home. Now lets see how we can access the document type in it.
Step 3
Lets create a page for home.
Click on Content on the top menu.
Move the mouse to top of Content.
Click on the three dots(...).
Step 4
Select the Home template. Then you will get the content form. Fill it as you wish. Then click Save and Publish.
Step 6
Lets design the home page.
Add the below code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @inherits Umbraco.Web.Mvc.UmbracoViewPage<ContentModels.Home> @using ContentModels = Umbraco.Web.PublishedModels; @{ Layout = null; var profileImage = Model.Value<IPublishedContent>("profileImage").Url; } <h4>My Profile</h4> <img src="@profileImage"> <br/> First Name : @Model.Value("firstName") <br/> Age : @Model.Value("age") <br/> |
Lets see what we get in the browser.










No comments:
Post a Comment